
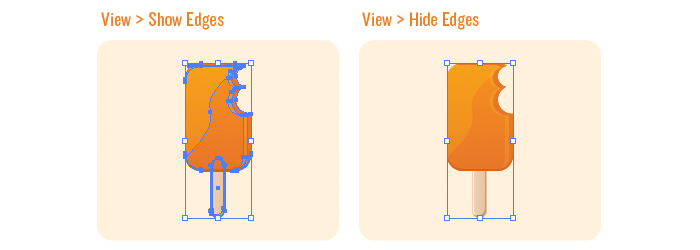
Working in Illustrator yesterday, I was being somewhat of a goof. I was creating an asset in Illustrator and couldn’t for the life of me, figure out where my paths went when I clicked on an asset. It was only showing a square shape around the entire image. I was totally clueless. I was using gradient mesh a lot and the mesh kept on disappearing. Only to leave me fishing for anchor points. Not a good place to be and certainly a waste of time. In my opinion, it’s always better to be able to see all the paths and anchor points when an asset is selected.
I was also using Live View at the time, and both the “Hide” function for Live View and Illustrators “Edges” is the same keyboard action. So I kept on hitting Command + H and hiding either Live Views frame or hiding paths on shapes. What a dummy move. I feel like even though the solution was so simple, I could not find any help on it, online. So here I am today, explaining it for the next silly goose that comes along and is having the same issue.